The audiences we reach are more likely to encounter the University of Iowa brand online than via any other medium. This makes delivering high-quality, effective, and consistent digital experiences critical to serving our varied audiences and achieving our institutional goals.
All core Iowa web experiences, including all academic and administrative units, research centers, labs, institutes, and applications are required to follow the university brand policy and must meet the following minimum requirements:
Identity requirements
- Include required brand components (brand bar, footer, and favicon).
- Use official brand fonts, colors, and graphic elements.
- Reflect the formal name of the unit in the header. Examples include “College of Liberal Arts and Sciences” or “Division of Student Life." No other words, acronyms, taglines, images, icons, or additional text may be applied to this area.
- Follow the University of Iowa domain name policy.
Technical and quality requirements
- Be mobile optimized/responsive.
- Be ADA and WCAG 2.1 AA compliant and follow IT Accessibility standards.
- Meet IT Security and General Data Protection Regulation (GDPR) requirements.
- Have a dedicated content manager responsible for keeping the site updated and serving as the primary point of contact.
The Office of the Strategic Communication Web Team oversees Iowa's web presence and is responsible for reviewing all websites to ensure compliance with branding and technical requirements. Therefore, it retains the right to offer corrections and recommendations to any website that does not adhere to these standards.
Build your website with SiteNow
Build your website with SiteNow
SiteNow is a free, easy-to-use, Drupal-based website-creation platform that is built and maintained by the Office of Strategic Communication. With SiteNow, units on campus can build and customize their own websites at no charge while ensuring that branding and technical requirements are met.
SiteNow is designed to meet the complex marketing and communication needs of the institution and therefore is the recommended platform for most University of Iowa websites.

SiteNow benefits and features

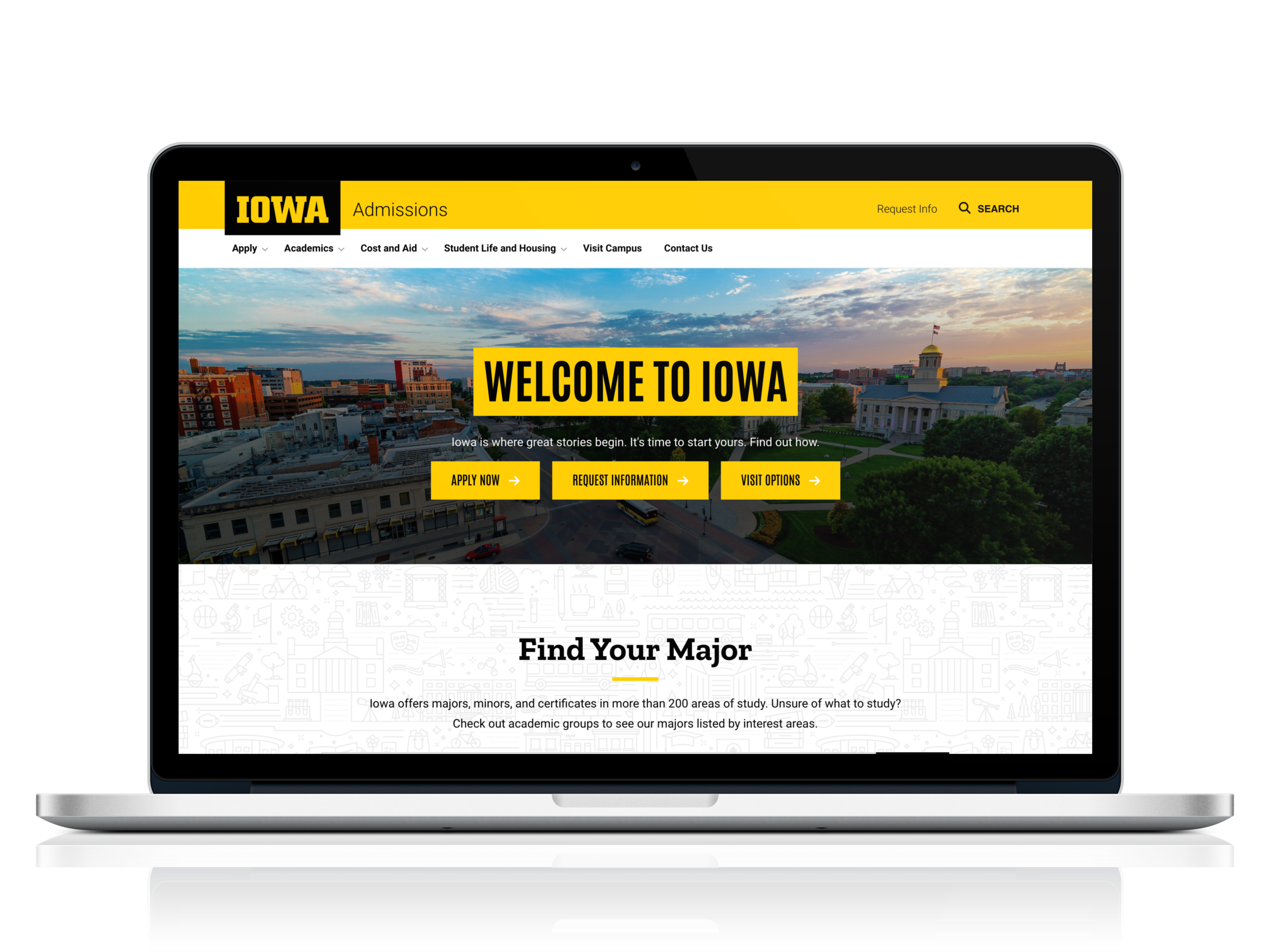
Iowa branding
Leverages Iowa's visual identity by integrating required fonts, colors, and graphic elements to create a compelling and on-brand experience.

Responsive design
Delivers a responsive design that's mobile and cross-browser friendly, ensuring your website meets your visitors wherever they are.

Accessibility compliance
Continuous accessibility investments helps ensure your website is user-friendly and accessible to all users.

Secure and frequent data backup
Protects the integrity of your data with a secure login system and frequent database backups.

Webform builder
Generates forms with the ability to have the collected information stored on your site or emailed to you directly.

Events integration
Effortlessly promote events on your website that have been entered into the Iowa Events Calendar.

Maintenance and support
Receive ongoing maintenance support to ensure your website remains current, secure, and fully operational.

Training and consultation
Attend SiteNow training to help you navigate the platform and build an effective website.
Building a unified brand on uiowa.edu
Every core web experience on the university network must have a domain name that ends in uiowa.edu. Sharing a common domain strengthens our digital brand and allows each website to benefit from its value.
Credibility and trust: The uiowa.edu domain serves as a global identifier for the University of Iowa, immediately associating your web presence with the university. This lends credibility to your content and lets users know that they are interacting with authentic and official information.
Search engine visibility: Search algorithms often prioritize .edu domains, potentially giving your content a boost in search engine rankings and ensuring your site is easily discovered by your intended audience.
Commitment to security: Websites on the uiowa.edu domain signal online security, reassuring users that their data and sensitive information are well-protected.

Training and support
The web team offers training to content editors and site owners looking to build more effective websites. Each session is a good fit for new content editors and web veterans alike, focusing on fundamentals that you can apply immediately.
Using Siteimprove
Join the web community and our vendor partners for monthly training on how to use Siteimprove to improve the quality, performance, and accessibility of your website(s).
A component library for developers
The University of Iowa component library is a central repository of brand-approved components for use across websites and digital experiences—regardless of platform or chosen content-management system. All components make use of official brand colors, fonts, and graphic elements.
Campus web and app developers building web experiences should align their work with brand guidelines and the designs articulated in the library, either by integrating directly or using it as reference.
Guidelines for required brand components
Using the required brand components establishes clear association with the Iowa brand and ensures consistency as users navigate across the uiowa domain. All websites built using the SiteNow platform include these components by default.
Guidelines for required brand components
Brand Bar
The brand bar must appear at the top of all core websites to create immediate association with the university.

Required elements:
- Background color: #FFCD00 (gold)
- Text: #000000 (black)
- Hyperlinks: #000000 (black)
- Block IOWA logo tab in black, hyperlinked to uiowa.edu. Use the ALT text "University of Iowa homepage."
- Website title
Formatting variations are available and can be referenced in the design system.
Brand Footer
A consistent footer across all web experiences reinforces the connection with Iowa and helps users find important details such as contact information and essential hyperlinks. Footers must appear across all pages of a website.

Required elements:
- Background color: #000000 (Black)
- Text: #FFFFFF (white)
- Hyperlinks: #FFCD00 (gold)
- Block IOWA logo in gold, hyperlinked to uiowa.edu. Use the ALT text “University of Iowa homepage.”
- Website title, address, and contact information
- Copyright information: © 202X The University of Iowa
Required links:
- Privacy notice: uiowa.edu/privacy
- Nondiscrimination statement: opsmanual.uiowa.edu/community-policies/nondiscrimination-statement
- Accessibility statement and resources: accessibility.uiowa.edu
Optional elements:
- Additional navigation links
- Icon hyperlinks to institutional or unit level social media accounts
Footer content should not include:
- Unit lockups
- Videos or images
- Other logos
- Taglines or blocks of text
Favicon
Although small, favicons play an important role in visually unifying web pages. Favicons are the symbols used for browser tabs, bookmarks, or shortcuts pinned to the home screen or desktop of a phone, tablet, or computer.
Official university websites using a favicon must only use the approved favicon. The favicon set includes the standard sizes needed for different browser and device requirements.
Due to size limitations, our approved favicon consists of the block “I” from the block IOWA logo. Do not edit or change the favicon. Do not use the favicon for any other use except as an icon for an official University of Iowa (uiowa.edu) webpage.