The university logo is the core of the University of Iowa visual identity and must be used in all communications and promotional materials.

Block IOWA logo
The block IOWA is the primary logo for the University of Iowa. This bold mark reflects our academic strength, evokes Hawkeye pride, and quickly conveys our brand in the way our constituents know us: as Iowa.
Color usage
The block IOWA logo must be used in approved black and gold values.


Color usage considerations

Gold on white
The block IOWA in gold on white is limited to stationery, lockups, and non-bleed applications.

Dark-to-black photos
The block IOWA in gold over a photo must be limited to dark-to-black photos only.

Dark gray backgrounds
The block IOWA in gold on dark gray or charcoal backgrounds is limited to apparel.

White backgrounds
The block IOWA in black on a white background must be limited to one-color applications.

Light backgrounds
The block IOWA in black on light backgrounds must be limited to one-color applications.

White logo (limited use)
Don't display the block IOWA logo in white unless you are limited to a one-color application and the logo needs to display over a dark or non-brand color.

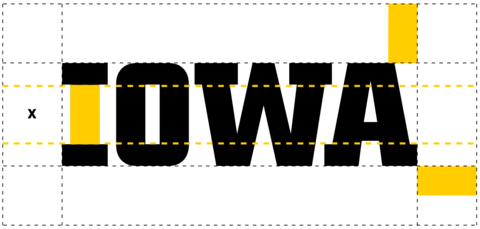
Clear space
The amount of clear space around the logo must be no smaller than the stem height of the block “I” letter. Don’t place text or any graphic element within this clear-space area.
Minimum size
In order to ensure legibility, the logo must not appear smaller than the following dimensions.
- Print: 0.75 inches wide
- Digital: 85 pixels wide
- Limited imprint area: 0.5 inches wide
Vertical display
To maximize scale in narrow imprint areas, the block IOWA logo can be displayed vertically. Use discretion for each application and layout to determine which direction the logo should read.

Merchandise
Position the block IOWA logo so it reads upward on items such as pens, water bottles, and USB drives.

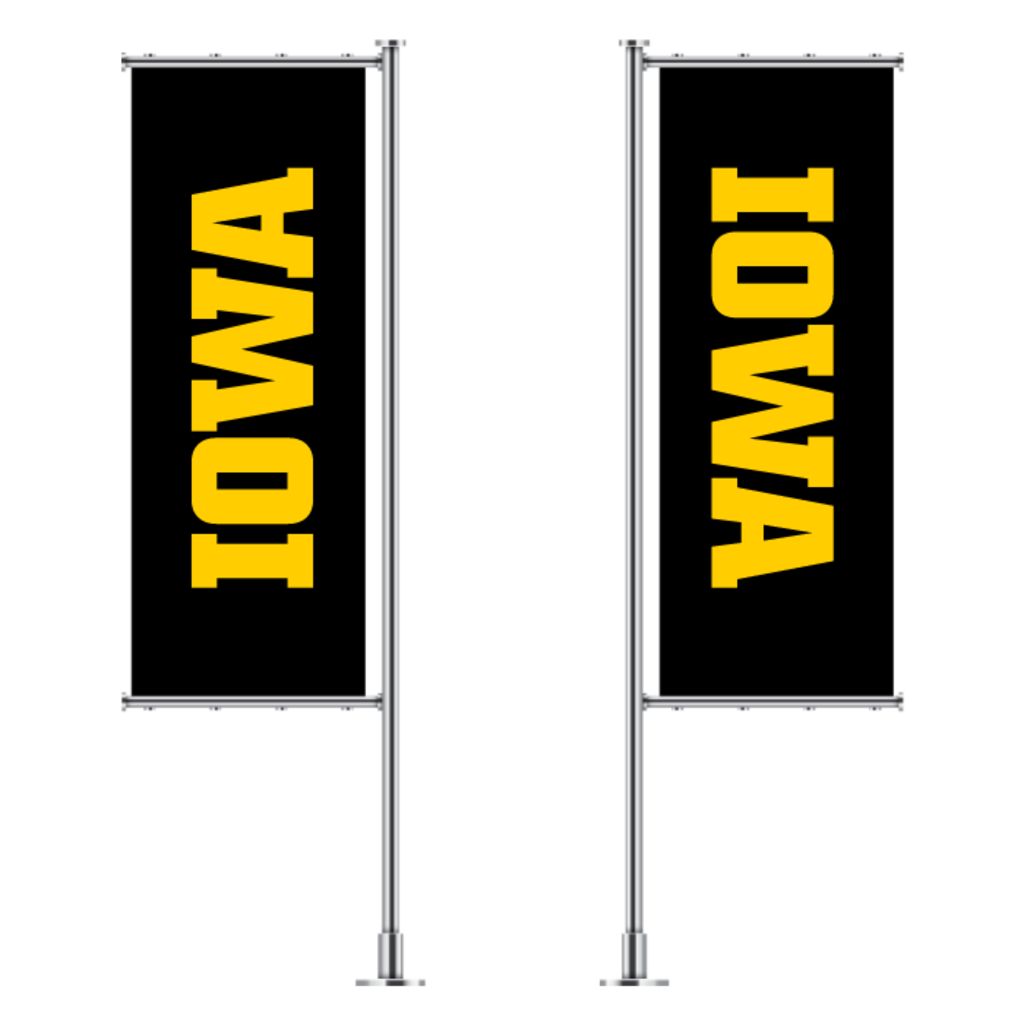
Banners
On banners, position the block IOWA logo so it reads upward when left of the pole, and downward when right of the pole.

Page layouts
Whenever possible, position the baseline of the block IOWA logo toward content or the center of your layout to achieve visual balance.
Block IOWA logo restrictions

Don’t combine with unit messaging. No taglines.

Don’t add drop shadow or special effects.

Don’t stretch or distort. Transform proportionally.

Don’t typeset “The University of” nearby.

Don’t recreate in another font.

Don’t use colors outside the black-and-gold color palette.

Don’t tilt or rotate at any other angle.

Don’t place over colorful photos. Use a gold logo tab instead.

Don’t use over busy backgrounds. Reduced-opacity brand patterns are the only exception.
Appropriation prohibited
The block IOWA logo, secondary logos, or any element of an official logo, cannot be incorporated into unique graphics. This applies to graphics created for awareness themes, campus events, initiatives, campaign names, and retail products/services. Exceptions to this rule include One Day for Iowa and On Iowa! event graphics.
See Unique Campus Graphics for complete guidelines.
Logo tabs
Black and gold logo tabs provide additional flexibility. Use these as an alternative to the logo on a solid field of black or gold, and use over photos and white backgrounds to strengthen brand recognition.
Specifications and guidelines
- Follow the logo minimum size and clear-space rules outlined above.
- Always anchor a logo tab to the top or bottom edge of a layout.
- For print applications, add a bleed space of 0.125 inches to account for trim allowance.
- Place logo tabs at least 0.5 inches away from corners.
When to use:
- Required.When the logo must be placed over a colorful photo, the gold logo tab should be used.
- Optional.When the logo is shown on a white background, the black or gold logo tab can be used.
Logo tab usage examples

Use a logo tab on white space in a layout to increase brand recognition.

Use the gold logo tab when the logo must be displayed over photography.

When a logo tab is required, unit names can be displayed separately on the front in Roboto and unit lockups used on the back.
Logo tab restrictions

Don’t extend any side of the logo tab.

Don’t float a logo tab. Always anchor to a top or bottom edge of the layout.

Don’t enlarge a logo tab in a way that overpowers the layout.

Don’t incorporate text or other graphics with a logo tab.